Optimisez les images de votre site WordPress avec EWWW Image Optimizer
Pour mes sites selon leur spécificité j’utilise trois excellents plugins (EWWW IO ou WP Fastest Cache Premium ou Smush Pro) mais aujourd’hui je vais vous parler d’EWWW IO
Les images sont une partie très importante pour votre site web, mais elles peuvent également ralentir sa vitesse de chargement,
avec ce plugin vous pouvez facilement compresser et optimiser vos images sans aucune difficulté et améliorer considérablement la vitesse de chargement de vos pages e votre SEO.
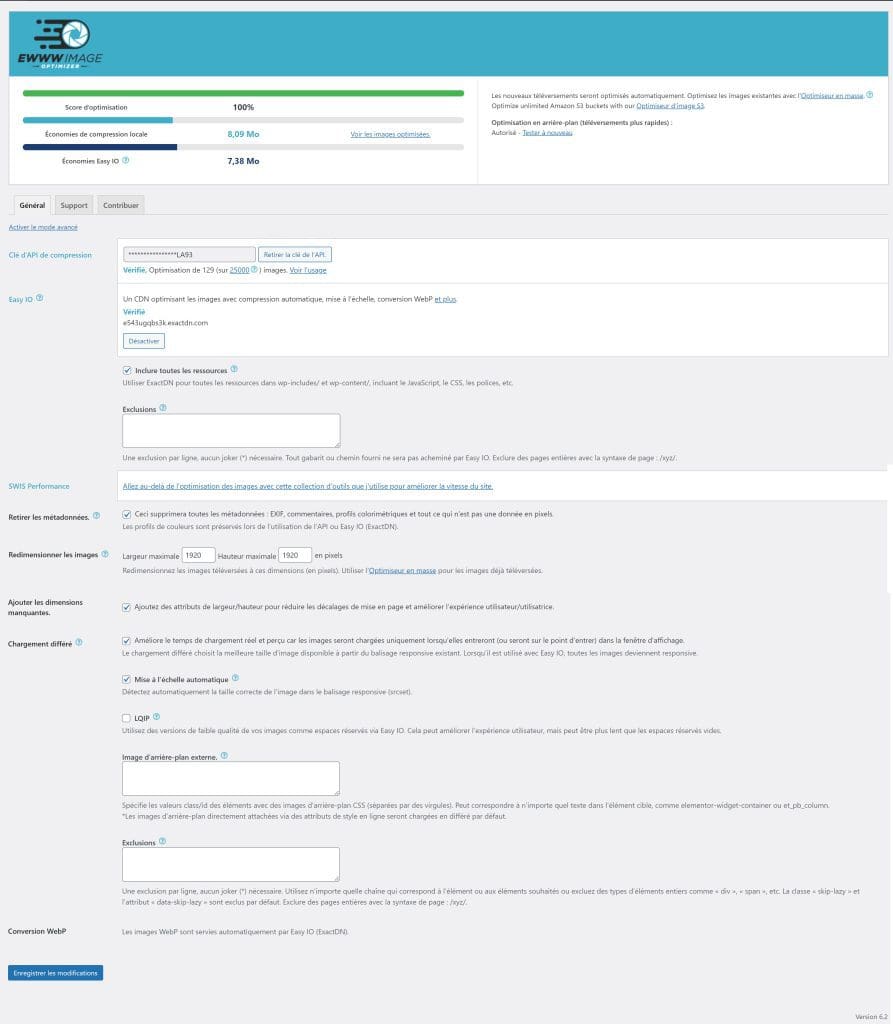
Voyons en détail ce que peut faire la version payante EWWW IO
Dans la version payante du plugin, SWIS Performance est inclus en plus des nombreuses fonctionnalités supplémentaires proposées qui ne sont pas disponibles dans la version gratuite.
Ces fonctionnalités sont conçues pour améliorer encore davantage les performances, notamment en matière de vitesse de temps de chargement de votre site et alléger le serveur.
Avec ses réglages vous pouvez :
- Compression sans perte de qualité : utilise des algorithmes de compression avancés pour réduire la taille des images sans compromettre leur qualité.
- Optimisation automatique des images : peut-être, configuré pour optimiser automatiquement les images au moment de leur téléchargement sur le site.
- Conversion en formats plus légers : peut convertir les images en formats plus légers tels que WebP ou AVIF, améliorant ainsi les performances du site.
- Compression d’images illimitée : n’a pas de limites de taille d’images pouvant être optimisées.
- Redimensionnement automatique des images : peut-être configuré pour redimensionner les images téléchargées afin de les adapter aux dimensions souhaitées.
- Ajout des dimensions manquantes : peut ajouter les dimensions manquantes aux images pour garantir une visualisation correcte sur tous les appareils.
- Lazy load : avec la fonction de chargement différé, les images sont chargées uniquement lorsque l’utilisateur atteint leur position lors du défilement du site, améliorant ainsi le chargement des pages.
- Conversion de n’importe quel dossier d’images : peut optimiser n’importe quel dossier d’images présent sur le site.
- Gestion des miniatures : peut gérer et optimiser les miniatures d’images utilisées dans WordPress.
- Sauvegarde des images optimisées : peut effectuer des sauvegardes des images optimisées pour assurer la sécurité des données.
- Ajout de filigranes : peut ajouter un filigrane aux images pour protéger les droits d’auteur.
- Livraison des images via CDN : le plugin peut utiliser un service CDN pour la livraison des images, améliorant ainsi la vitesse de chargement et les performances du site.
- Compression de fichiers PDF : peu également compresser les fichiers PDF présents sur le site.
- Auto-scaling avancé : peut redimensionner les images de manière avancée pour garantir une visualisation optimale sur n’importe quel appareil.
- Conversion des images dans le format idéal : peut convertir les images dans différents formats en fonction des besoins du site.
- Sauvegardes dans le cloud pendant 30 jours : le plugin peut effectuer des sauvegardes de toutes les données du site, y compris les images, dans le cloud pour une période de 30 jours.
- Mise en cache de pages : le plugin peut mettre en cache les pages
- Report JS/CSS : le plugin peut différer le chargement de certaines ressources JS/CSS
- Minifier JS/CSS : le plugin peut réduire la taille des fichiers JS/CSS en supprimant les espaces vides et les commentaires.
- Intégration de CriticalCSS.com : peut intégrer CriticalCSS.com pour générer les styles CSS critiques nécessaires pour le chargement initial de la page.
- Optimisation de Google Fonts : le plugin peut optimiser les fichiers de polices Google pour améliorer la vitesse de chargement du site.
- Suppression des ressources JS/CSS inutile
Est-il facile à utiliser ?
Personnellement et très simple d’utilisation, une fois entré dans vos paramètres votre API, que vous trouverez sur votre compte EWWW I le plugin est actif.
Il vous suffit d’activer toutes les options et toutes les nouvelles images téléchargées dans votre bibliothèque de médias seront automatiquement traitées, et pour les images déjà présentes allez dans média > optimisation de masse et cliquez sur analyser, quand le scanner aura fini de chercher vos images un bouton avec l’écriture optimiser les (n°) images, cliquez et laissez agir pour optimiser toutes les images et le tour est joué
Combien coûte la version payante ?
Si votre site web traite un grand nombre d’images et accueille un grand nombre d’utilisateurs chaque mois, alors la version payante peut s’avérer être un investissement rentable.
Avec des fonctionnalités supplémentaires telles que SWIS Performance, le coût peut être justifié pour améliorer les performances du site et offrir une meilleure expérience utilisateur.
Toutefois, si vous avez un site web statique où il n’y a pas de nouvelles images, il est possible de les optimiser avant de les télécharger, sans avoir besoin d’utiliser un plugin payant.
Standard
- 1 site
- Images illimitées
- Compression automatique
- Auto-WebP
- LazyLoad
- Échelles automatiques
- Images en filigrane
- Optimisation JS/CSS
- SWIS Performances
- CDN US, UE et Asie de l'Est CDN
- Bande passante de 200 Go
Growth
- 10 sites
- Toutes les fonctionnalités du plan Standard
- Livraison CDN mondiale
- Bande passante de 400 Go
Infinite
- Sites illimités
- Toutes les fonctionnalités de du plan Growth
- Bande passante de 800 Go
- Audits de la vitesse du site
Si vous êtes intéressé, vous avez deux options.
La première est d’opter pour la version gratuite avec certaines limites, cette version est parfaite pour ceux qui souhaitent tester le logiciel sans engagement financier.
Ou achetez la version payante qui peut être remboursée sous 30 jours si votre site n’a pas consommé plus de 100 Go (gigaoctets) de bande passante.